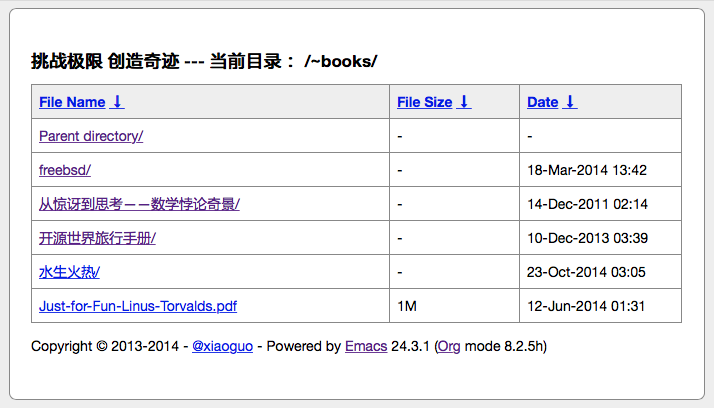
Nginx通过FancyIndex插件美化目录浏览
FancyIndex是一个美化插件,可以引入自定义HTML内容用于美化索引页面。如果仅仅需要开启目录浏览而不需要美化,可以不引入此插件。

下载FancyIndex module
git clone https://github.com/aperezdc/ngx-fancyindex.git ngx-fancyindex
重新编译Nginx
cd nginx-1.x.x
./configure --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_gzip_static_module --add-module=../ngx-fancyindex
make && make install
编辑conf文件
server { listen 80; server_name xiaoguo.net; index index.html index.htm index.php; root /home/wwwroot; autoindex on; #打开索引功能 autoindex_exact_size off; #人性化方式显示大小 autoindex_localtime on; #显示服务器时间 fancyindex on; #开启美化 fancyindex_exact_size off; fancyindex_header /.header.html; fancyindex_footer /.footer.html;
在根目录建立两个文件:.header.html和.footer.html
拿本站的.header.html和.footer.html举例:
- .header.html
<!DOCTYPE html> <html> <head> <title>小过的下载中心</title> <meta charset="utf-8"> <meta name="generator" content="Org-mode"> <meta name="author" content="xiaoguo"> <meta name=keywords content="xiaoguo,小过,Mac,OSX,Linux,Emacs,Orgmode,心情,阅读,笔记,生活,工作,苹果,Geek,shell"> <link rel="stylesheet" type="text/css" href="/css/style.css"> <meta name="description" content="小过的个人主页,生活、工作、学习及思考。本站由Emacs及Orgmode生成。"> <link rel="shortcut icon" href="../imgs/favicon.ico"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div id="content"> <h1 class="title">挑战极限 创造奇迹 --- 当前目录:
- .footer.html
</div><div id="postamble" class="status"> <p>Copyright © 2013-2014 - <a href="mailto:mail@xiaoguo.net">@xiaoguo</a> - Powered by <a href="http://www.gnu.org/software/emacs/">Emacs</a> 24.3.1 (<a href="http://orgmode.org">Org</a> mode 8.2.5h)</p> </div> </body> </html>